Cara membuat scroll box untuk blog archive
1.Login > Dasboard > Template > Edit HTML Expand widget
2.Tekan CTRL + F cari kode berikut ini:
<div id='ArchiveList'>
di atas kode itu terdapat kode
<div class='widget-content'>
hapus kemudian ganti dengan kode ini
<div class='widget-content' style='overflow:auto; height:200px'>
3.Jadinya seperti ini:
sebelum:
<div class='widget-content'> <div id='ArchiveList'>
sesudah:
<div class='widget-content' style='overflow:auto; height:200px'><div id='ArchiveList'>
4.Tekan pratinjau dulu untuk melihat error atau gak baru simpan template.
Ukuran pixel/px warna biru 200 anda boleh menukarnya sesuai keinginan.
 |
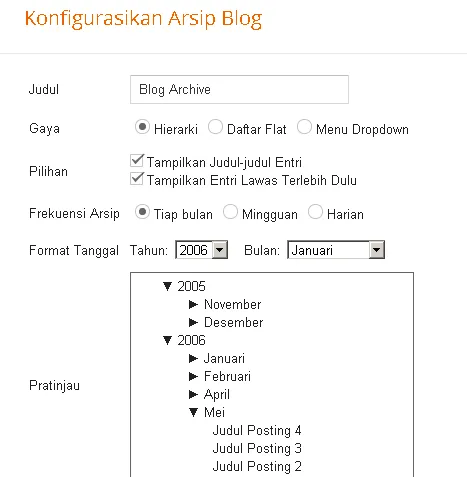
| Blog Archive sebelum dibuat scroll |
Jadilah seperti gambar di bawah ini:
 |
| Blog Archive setelah dibuat scroll |
Itu tadi tutorial membuat scroll box pada blog archive atau arsip blog, kalau dibuat scroll kan jadi ringkas dan simple dilihatnya, silahkan mencoba.




10 comments for "Cara membuat scroll box untuk blog archive"